I also created SO discussion page which I also answered once I had solution here: http://stackoverflow.com/questions/39017452/cannot-use-parametrize-plugin-for-qunit/39103346#39103346
This is how a QUnit Parameterize test should look like, utilizing QUnit.module(moduleName, hooks) function where hooks object contains before(), beforeEach(), afterEach() and after() functions to cover test atomicity:
If you scroll at the middle part after the module() function you will see a statement qunit.cases.init([/* array of tests parameters */]).test("test name", function (params, assert) {/* your test code goes here */});
"cases" subobject of QUnit is created by Parameterize plugin and I made it to use init() function to set the array of parametric tests.
Params variable sent to the test function contains the parameters sent with each object of the array inside init([/* your test parameters here */]).
You can also add expected number of assertions in your test, and QUnit will check if the asked number of assertions are run. The test will be failure if not.
Also another useful feature, if you see, the matrices defined inside beforeEach() are added to the "this" object. This means the matrices are available inside the test callback function this "this" keyword, as I use it: this[params.matrixStubName]
Another useful thing I do is, I added the "t" parameter for each test containing the order number of the test, so when a test fails you can easiliy search it in your code.
Parameterize contains also sequential and combinatorial parametric tests. I however didn't have a need for those. Combinatorial can create combinations of parametric tests from two sets, and as for sequential, I think my test here in the example is already sequential test.
You may be asking how can I automate build process using QUnit with Jenkins CI?
Well I used Karma JS test runner and it has plugins for QUnit and for Jenkins CI.
I was working on a project and created two configuration files for Karma JS, one for Jenkins and one for local test execution.
karma.conf.local.js
karma.conf.js
If you have a problem with a Jenkins build in hanging state but everything else seems good then you need to set "singleRun" to true in karma.conf.js. This will execute the tests once and it will stop the karma test runner. If it is set to false the build will hang forever :)))
You should configure Jenkins with Karma as in this guide.
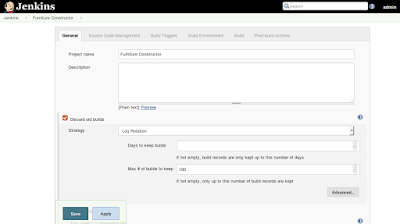
 |
| Jenkins Build |
 |
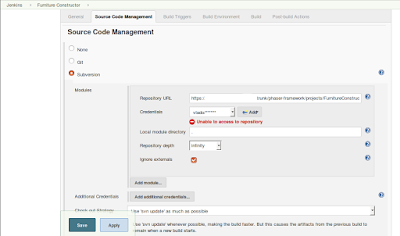
| Jenkins source code management |
 |
| Build environment |
No need to tell Jenkins to upload the node_modules folder, just install Node JS plugin for Jenkins and then in your build add the command "npm install". This will automaticall install all Node JS dependencies.
Also you may want the "karma start" shell command to trigger running of your unit tests.
 |
| Jenkins shell commands |
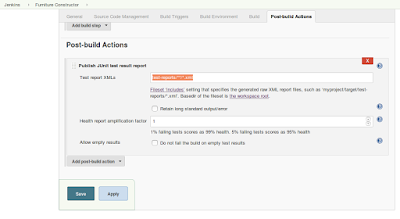
Karma will export the tests using the JUnit reporter plugin and a post build action is required to export the tests in xml format. I had folder called test-reports and set post build action to "test-reports/**/*.xml"
 |
| QUnit Test reports in Jenkins |


